안녕하세요! 소소 정보입니다.
블로그의 가독성을 높이기 위해 글자 크기를 키우고 싶은데 방법을 몰라서 열심히 손품을 팔았습니다.
오늘은 티스토리의 본문 글자 크기 변경하는 방법에 대해 알려드리겠습니다.

티스토리 #1 스킨 본문 글자 크기 변경하기
티스토리 기본 본문 글자 크기는 본문 2입니다.
본문 2 글자크기를 본문 1로 바꾸는 게 가장 손쉽게 하는 변경하는 방법입니다.
그런데 이게 별로 이쁘지가 않습니다.

글자 크기는 size 14, size 16, size 18로 지정되어 있습니다.
이 글자가 스킨에 따라 글자 크기가 달라집니다.
본문 3 : size 14
본문 2 : size 16
본문 3 : size 18
#1 스킨에서 글자 사이즈 변경하기
제가 사용하는 스킨은 #1인데 해당 스킨에서 폰트를 변경하는 방법은 스킨편집으로 들어가세요.
스킨편집하실 때는 메모장에 일단 복사해 놓고 작업을 시작하세요.
티스토리 관리에서 꾸미기 > 스킨편집 > html 편집으로 이동합니다.

CSS 탭을 선택하고 Ctrl + F 키를 눌러서 "area_view"를 검색해 주세요.
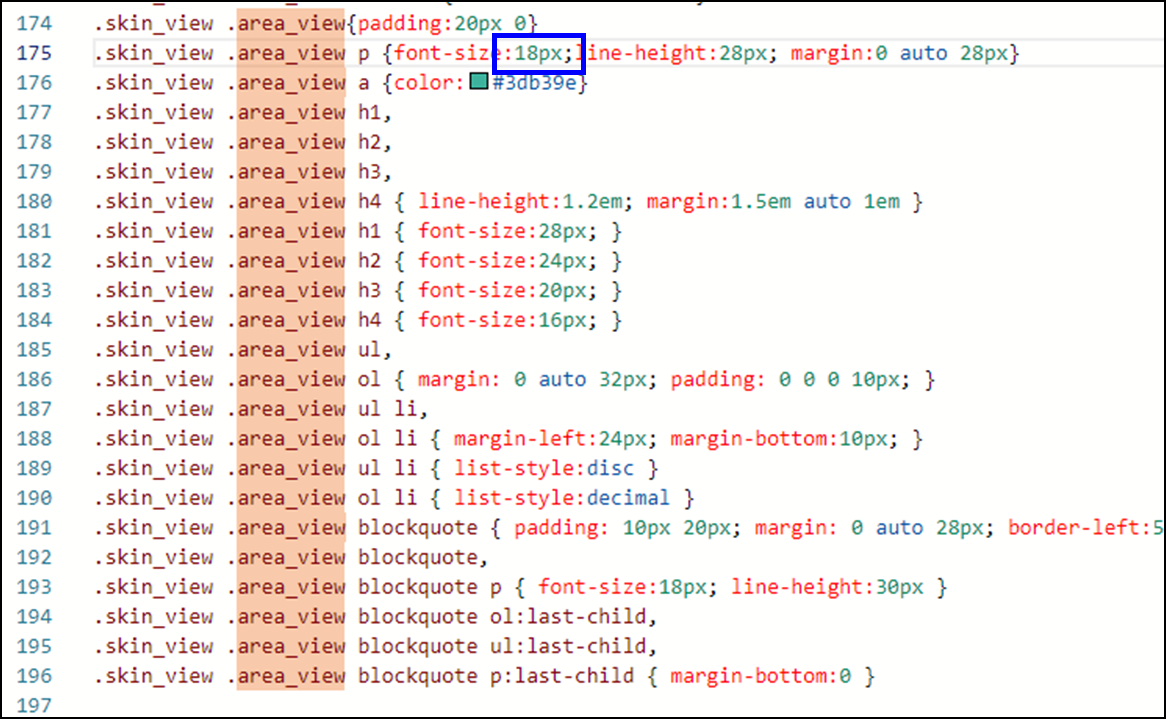
스킨마다 찾아야 하는 키워드가 다르지만, #1은 area_view를 찾으시고 " p { " 로 시작되는 영역에 있는 font-size를 변경하시면 됩니다.
일반적으로 추천하는 폰트 사이즈는 1.05em으로 약 17px 정도의 크기로 12pt 정도 사이즈입니다.
모바일에서도 적당한 사이즈입니다.
저는 좀 더 크게 보이는 게 좋아서 18px로 변경해 보았습니다.

다른 스킨의 폰트변경 시 참고사항
티스토리에 있는 다양한 스킨들이 있습니다.
북클럽, 포스터 스킨의 폰트 사이즈는 0.9375em입니다. 15px 또는 11pt의 사이즈라서 좀 작습니다.
모바일에서 조금 작게 보이기 때문에 좀 더 키우는 게 낫겠죠?
해당 스킨들의 본문 폰트 크기를 변경하실 때 찾아야 하는 키워드들이 다릅니다.
- 북클럽, 포스터, 왓에버 : entry-content
- 포트폴리오, 오디세이, 레터 : article_view
- 매거진 : article_cont
- #1, #2 스킨 : area_view
각 스킨에서 찾아야 하는 CSS 코드 부분을 찾아서 "p {" 이렇게 된 것을 찾으시면 됩니다.
위에서 #1 스킨을 변경했던 것처럼 각각의 스킨의 키워드를 찾으셔서 폰트 사이즈를 변경하시면 됩니다.
기본 폰트를 키우면 가독성이 좋아져요
지금까지 티스토리 본문 글자 크기 변경하는 방법에 대해서 알아보았습니다.
'정보(Information) > 마케팅&블로그' 카테고리의 다른 글
| 티스토리 구글 애드센스 ads.txt 찾을 수 없음 해결하는 방법 (0) | 2023.12.03 |
|---|---|
| 티스토리 GDPR 메시지 설정하는 방법 (0) | 2023.12.03 |
| 티스토리 블로그 첨부파일 다운로드 방법 (0) | 2023.11.29 |
| 티스토리 광고 2개 붙이기_애드센스 광고 2개 (0) | 2023.11.28 |
| 2023 구글 애널리틱스 가입방법 및 티스토리 연결 방법 (0) | 2023.11.17 |



